728x90
박스사이징
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
</body>
</html>
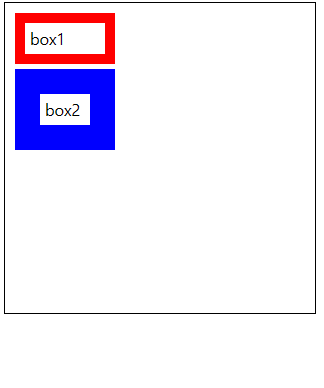
#container {
border: 1px solid black ;
width: 300px;
height: 300px;
}
.box1 {
border: 10px solid red;
width: 100px;
}
.box2 {
border: 25px solid blue;
width: 100px;
}
div {
margin: 5px;
padding: 5px;
}
위 처럼 코드를 짜면 마진과 패딩을 맞춰도 길이가 달리짐
그래서 box-sizing 사용
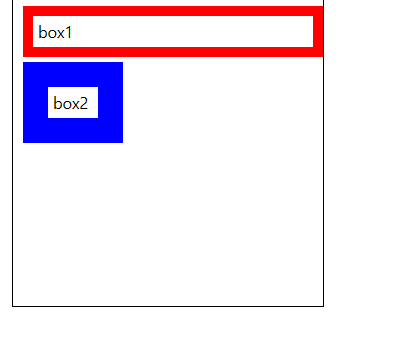
#container {
border: 1px solid black ;
width: 300px;
height: 300px;
}
.box1 {
border: 10px solid red;
width: 100px;
box-sizing: border-box;
}
.box2 {
border: 25px solid blue;
width: 100px;
box-sizing: border-box;
}
div {
margin: 5px;
padding: 5px;
}
이런식으로 바꾸면

레이아웃을 설정할 때 편하다.
.box1 {
border: 10px solid red;
width: 100%;
box-sizing: border-box;
}%를 사용할때도 박스사이징을 사용하면

이런식으로 딱 맞게 된다.

만들어보기!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
</div>
</body>
</html>
div {
border : 1px solid black;
width: 900px;
height: 300px;
float: left;
text-align: center;
line-height: 100px;
}
.box1{
background-color: red;
width: 300px;
height: 150px;
/* 테두리,패딩를 포함한 사이즈100px(width 설정값)으로 만들어준다 */
box-sizing: border-box;
}
.box2{
background-color: white;
width: 300px;
height: 150px;
/* 테두리,패딩를 포함한 사이즈100px(width 설정값)으로 만들어준다 */
box-sizing: border-box;
}
.box3{
background-color: green;
width: 300px;
height: 150px;
/* 테두리,패딩를 포함한 사이즈100px(width 설정값)으로 만들어준다 */
box-sizing: border-box;
}
.box4{
background-color: yellow;
width: 900px;
height: 150px;
/* 테두리,패딩를 포함한 사이즈100px(width 설정값)으로 만들어준다 */
box-sizing: border-box;
clear: both;
}
div{
margin: 0px;
padding: 0px;
}div float: left와
clear: both; 가 핵심!!

만들어보기!

만들어보기~~
728x90
'국비지원(국비교육) 웹 개발자 과정' 카테고리의 다른 글
| 국비지원 JAVA(자바) 프로그래밍 (css CSS 인라인, 시맨틱 태그) (0) | 2022.12.20 |
|---|---|
| 국비지원 JAVA(자바) 프로그래밍 (카카오톡 프로필사진만들기) (0) | 2022.12.19 |
| 국비지원 JAVA(자바) 프로그래밍(CSS) (0) | 2022.12.15 |
| 국비지원 JAVA(자바) 프로그래밍( Visaul Studio Code( VS CODE) 비쥬일 스튜디오, (0) | 2022.12.14 |
| 국비지원 JAVA(자바) 프로그래밍(자바, MariaDB, 마리아디비 ) (0) | 2022.12.13 |