html5 -> 웹페이지 뼈대구축
웹 표준 유효성 검사
크로스 브라우징이란
사용자가 사용을 하는 브라우저가 다양하게 많은데
IE,크롬,엣지,파이어폭스,사파리,브레이브(brave) 등 어떤 브라우저에서도 안깨지게끔 확인하는 것
http 우리가만든 html을 전송하기 위한 프로토콜

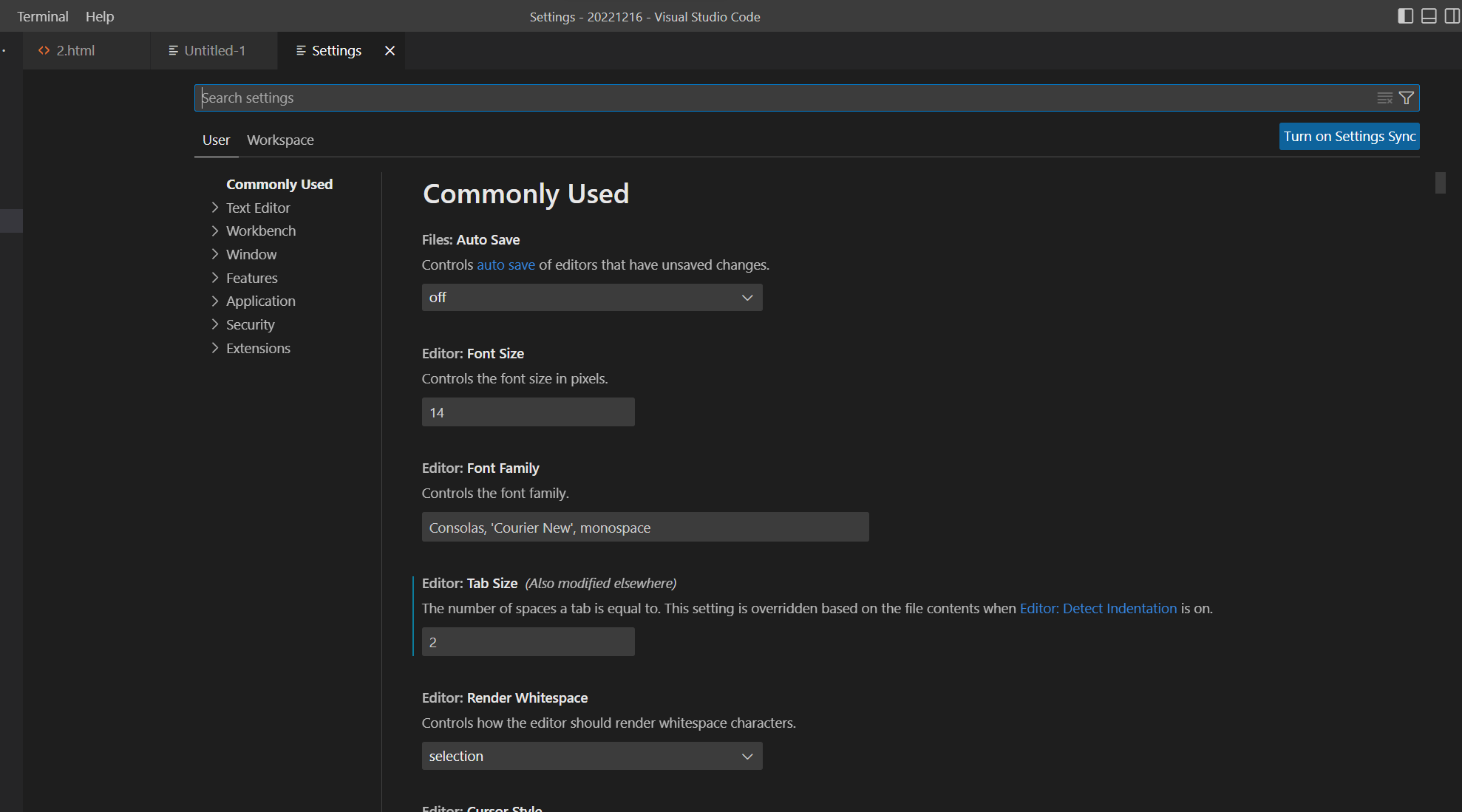
Tab 사이즈 2칸으로 설정
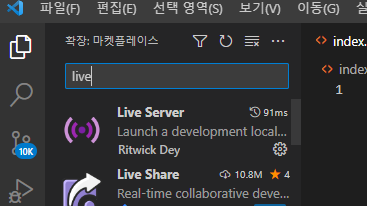
Vs Code 다운로드 후 live Server 확장 프로그램 다운로드


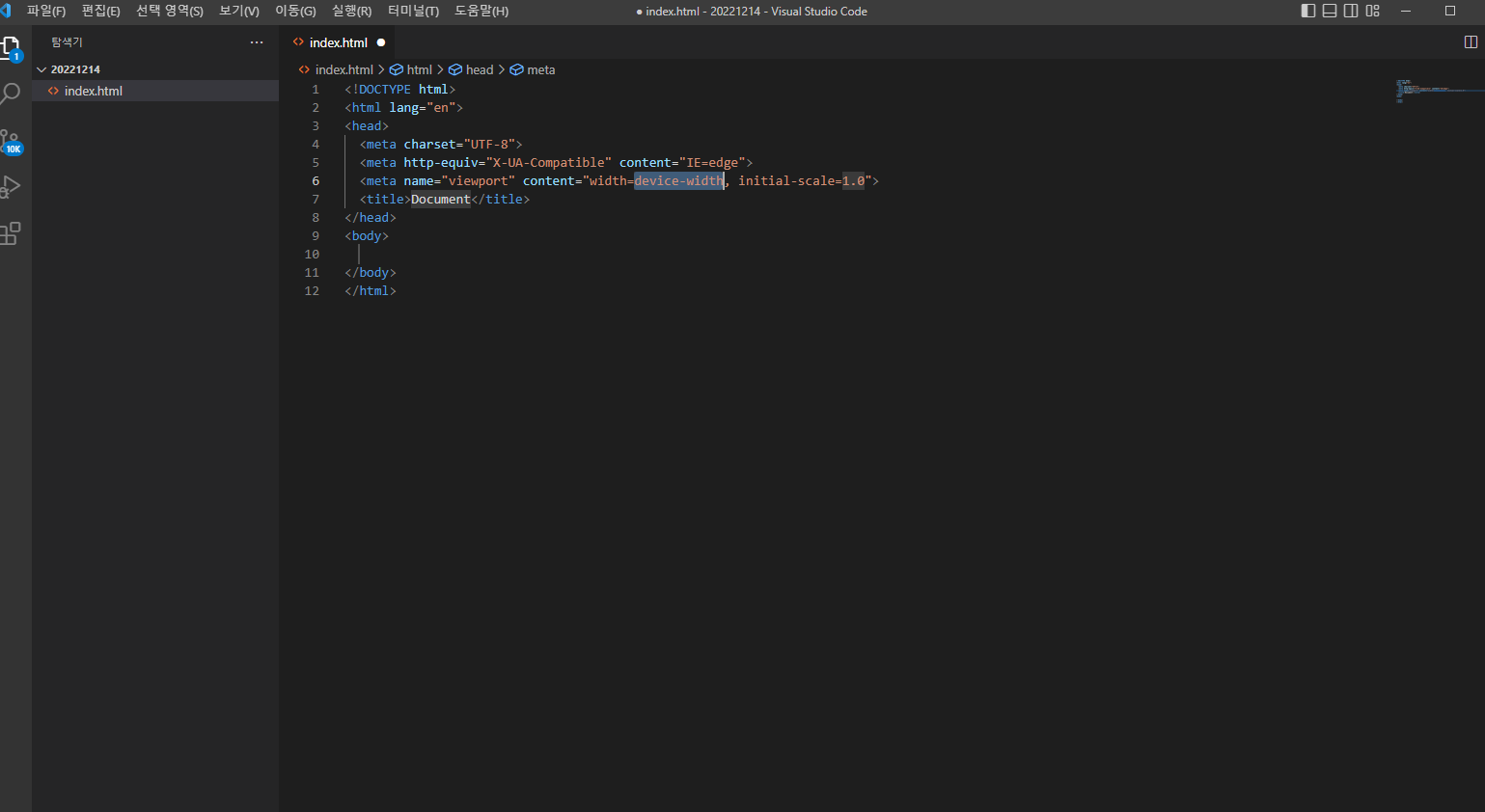
!쓰고 엔터를 누르면

기본 구조가 나타난다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="main.html">
<p>다시 메인으로 이동</p>
</a>
<p>꾸미기가 없음</p>
<p><b>b태그 글꼴 진하게(글자만 진하게 강조x) </b></p>
<p><i>i태그<b>이탤릭</b></i></p>
<p><em>em태그 텍스트 강조</em></p>
<p><code>code태그 코드임을 알려줌</code></p>
<p>윗첨자<sup>sup태그</sup>
아래첨자<sub>sub태그</sub>
</p>
<p><s>s태그는 취소선</s></p>
<p><u>u태그는 밑줄</u></p>
<p>q태그<q>인용문표시</q></p>
<p><strong>strong태그는 진하게(강조할 때)</strong></p>
<p>크기설정안함</p>
<p><big>big태그 큰글자</big></p>
<p><small>small 태그는 작은글자</small></p>
<p><mark>mark는 하이라이트</mark></p>
<p>공 백</p>
<p>공 백</p>
<p>< p ></p>
<p>"따옴표"</p>
<p>& 이거는 스페이스바 하나 입니다.</p>
</body>
</html>
body
위의 것 같은게 바디

클릭하면

-> 헤드부분

-> 바디 부분
p태그

pre태그: 그대로 전부 표현해줌


h태그: 제목설정 할때
h는 1부터 6까지 있음

Auto Rename Tag를 설치하면 훨씬 편하게 작업가능

편하게 바꾸어줌.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>페페</h3>
<img src="img/pepe.jpg" alt="이미지가 없습니다" width="200" height="100">
<img src="img/gifpepe.gif" width="30%"
</body>
</html>

임시이미지 URL

이런식으로 뜸
임시이미지 넣는방법 ↓
_parent: 부모 창에 새 페이지를 열어줌
A라는 창이 있음 여기서 링크를 클릭-> B라는 창으로 넘어감
(A는 부모 B는 자식)
-> B라는 창에서 C를 열로고 함(_parent)
->A에서 C가 열림
_top: 현재 창 단, 모든 프레임 취소 (부모창에서 열림)
A->B->C->D갔다가 _top을 쓰면 A로 감
HTML Study | Advanced Web Ranking
HTML Study | Advanced Web Ranking
This study looks at 11 mm index pages gathered from Top 20 Google results to uncover how people write HTML markup as new web tech emerge.
www.advancedwebranking.com
목록 만들기
순서가 있는것은
<ol></ol>
그다음에
<li></li>
<ol type="A"> 이런식으로도 수정가능 마찬가지로
<li type="cicle"> 이런식으로도 수정가능
피규어 태그
시맨틱 태그 종류 중 하나
<figure> : 이미지랑 텍스트를 같이
<div>
</div>
이미지맵
Free Online Image Map Generator (image-map.net)
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net
오디오 파일 넣는 법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio src="img/프리스타일-Y.mp3" autoplay controls>
브라우저 지원 못함
</audio>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video autoplay controls width="80%">
<source src="img/nike.mp4" type="video/mp4">
<source src="img/nike.ogg" type="video/ogg">
지원 안됨
</video>
</body>
</html>table 표
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border= "1">
<caption>표 제목</caption>
<tr>
<th>이름</th>
<th>국어</th>
<th>영어</th>
<th>수학</th>
</tr>
<tr>
<td colspan="4">셀합치기</td>
</tr>
<td rowspan="2">행합</td>
<td colspan="3">dd</td>
<tr>
<td>홍길동</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>AAA</td>
<td>80</td>
<td>90</td>
<td>10</td>
</tr>
</table>
</body>
</html>
만들어보기~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border= "1">
<p><caption><center>성적표</center></caption></p>
<tr>
<td colspan="4">1학년 1반</td>
</tr>
<tr>
<th>이름</th>
<th>전공</th>
<th>국어</th>
<th>영어</th>
</tr>
<tr>
<td>가나다</td>
<td rowspan="2">컴공</td>
<td>100</td>
<td>90</td>
</tr>
<tr>
<td>AAA</td>
<td>50</td>
<td>60</td>
</tr>
<tr>
<td>BBB</td>
<td>시디</td>
<td>65</td>
<td>65</td>
</tr>
<tr>
<td colspan="4">
<img src="img/pepe.jpg" width="50">
</td>
</tr>
</body>
</html>블록 태그는 그냥 그 자체가 한 칸 통째로 길게 차지하는것
인라인 태그는 그 만큼만 차지한느것
<div>:블록
<span>:인라인
<hr>은 한줄 긋기
만들어보기 ↓

폼 입력 양식들
로그인 같은거 보안이 필요한것은 post 전송 용량 제한이 없음
보안필요없는 것은 get 방식 용량 제한이 있음
INPUT!
required 반드시입력되도록 지정하는 것

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
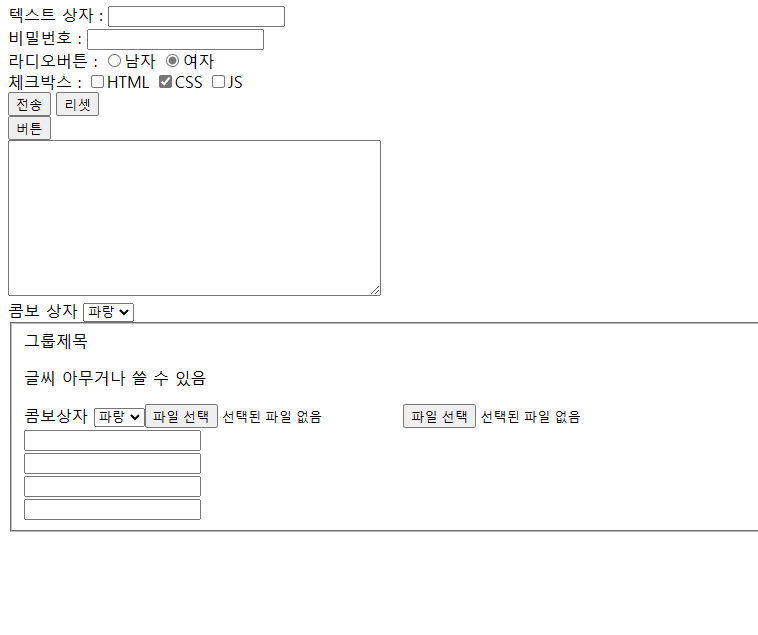
<form>
텍스트 상자 : <input type="text"> <br>
비밀번호 : <input type="password"> <br>
라디오버튼 : <input type="radio" name="gender" value="male" >남자
<input type="radio" name="gender" value="female" checked>여자<br>
체크박스 : <input type="checkbox" name="chk" value="html">HTML
<input type="checkbox" name="chk" value="css" checked>CSS
<input type="checkbox" name="chk" value="js">JS<br>
<input type="submit" value="전송">
<input type="reset" value="리셋">
<br>
<input type="button" value="버튼" onclick="alert('짜란')">
<br>
<textarea name="area" rows="10" cols="50">
</textarea><br>
콤보 상자
<select name="colors">
<option value="red">빨강</option>
<option value="blue" selected>파랑</option>
<option value="pink">분홍</option>
</select>
<br>
<fieldset>그룹제목</legend>
<p>글씨 아무거나 쓸 수 있음</p>
콤보상자 <select name="colors">
<option value="red">빨강</option>
<option value="blue" selected>파랑</option>
<option value="pink">분홍</option>
</fieldset>
<br>
<input type="file">
<form enctype="multipart/form-data">
<input type="file" accept=".jpg,.gif"><br>
<input type="search"><br>
<input type="text"><br>
<input type="email"><br>
<input type="number">
</form>
</form>
</body>
</html>각종태그

'국비지원(국비교육) 웹 개발자 과정' 카테고리의 다른 글
| 국비지원 JAVA(자바) 프로그래밍 (박스사이징) (0) | 2022.12.16 |
|---|---|
| 국비지원 JAVA(자바) 프로그래밍(CSS) (0) | 2022.12.15 |
| 국비지원 JAVA(자바) 프로그래밍(자바, MariaDB, 마리아디비 ) (0) | 2022.12.13 |
| 국비지원 JAVA(자바) 프로그래밍(네트워크,OSI7계층,클라이언트,서버 동작과정, ) (0) | 2022.12.12 |
| 국비지원 JAVA(자바) 프로그래밍 (메서드호출,오버라이딩,상속, 트라이캐치,집합,Thread,스트림) (0) | 2022.12.09 |