728x90
반응협 웹( 미디어 쿼리)
너비에 맞춰서 지정 가능 어디픽셀까지 어떻게 보이게 할지 결정가능
안 보이게 하는 것(사라지게 하는 것)
diplay:none;
visibility:hidden;
둘의 차이점?
visibility는 사라지기는 하지만 그 영역 그 구역은 차지하고있는 상태
diplay 차지하고 있는 영역 전부 삭제
반응형 웹 브레이크포인트
[CSS] 반응형 웹 디바이스별 해상도 반응형 분기점 리스트 (tistory.com)
[CSS] 반응형 웹 디바이스별 해상도 반응형 분기점 리스트
오늘은 반응형 웹 디자인을 제작하기 위한 미디어 쿼리 해상도 분기점 리스트를 공유하려고 합니다. 반응형 웹의 자세한 제작 방법이 궁금하시다면 아래의 포스트를 참고하세요. 반응형 웹(Respo
eunyoe.tistory.com

만들어보기!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반응형 웹</title>
<link rel="stylesheet" href="mqstyle.css">
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>div {
height: 500px;
background-color: pink;
}
@media (max-width: 700px) {
div {
background-color: skyblue;
}
}
.container {
padding-top: 100px;
height: 100vh;
background-color: pink;
display: flex;
justify-content: space-around;
}
.container > div {
background-color: skyblue;
height: 200px;
width: 20%;
margin: 5px;
border: 1px solid black;
}
@media(max-width: 425px) {
.container {
flex-direction: column;
}
.container > div {
width: 90%;
}
}
@media(min-width: 426px) and (max-width: 768px) {
.container {
flex-wrap: wrap;
}
.container > div {
width: 40%;
}
}완성!
~768px 일때

에서 ↓로 만들기

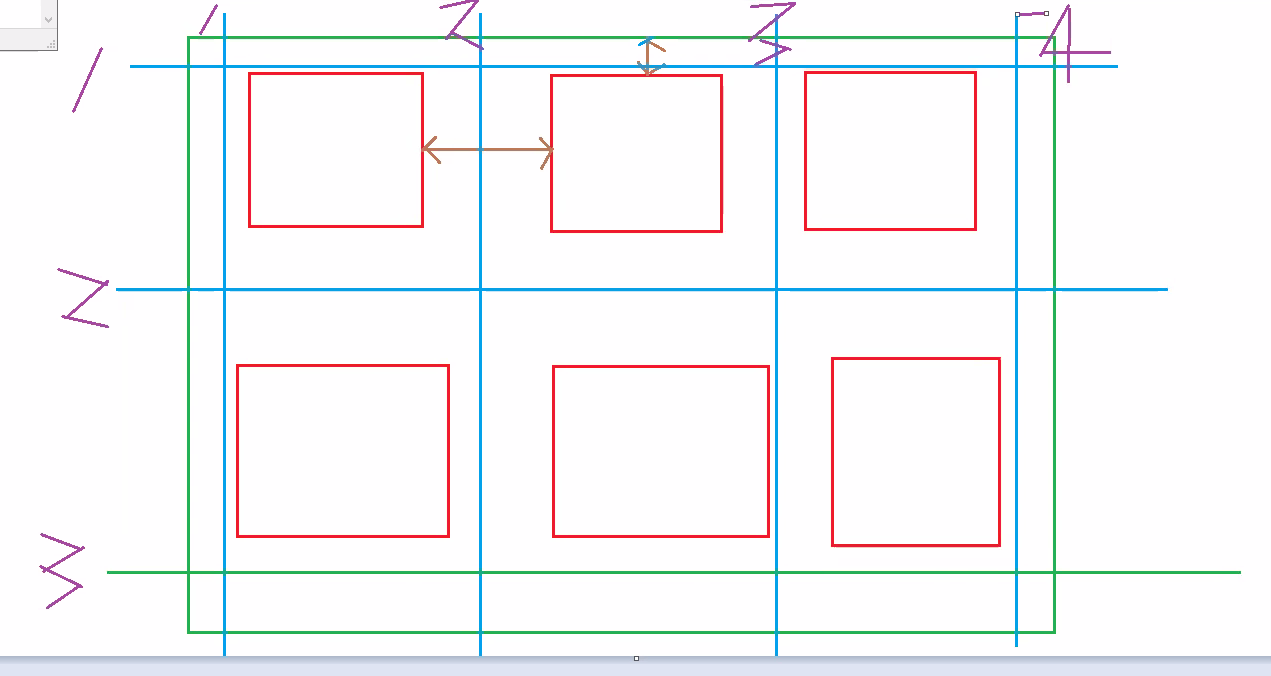
그리드 grid

초록색: grid-container
빨간색:grid-item
갈색부분: grid-gap(gutter)
하늘색: grid-line
보라색:grid number
728x90
'국비지원(국비교육) 웹 개발자 과정' 카테고리의 다른 글
| 국비지원 JAVA(자바) 프로그래밍(자바스크립트) (0) | 2022.12.23 |
|---|---|
| 국비지원 JAVA(자바) 프로그래밍 (자바스크립트) (2) | 2022.12.22 |
| 국비지원 JAVA(자바) 프로그래밍 (css CSS 인라인, 시맨틱 태그) (0) | 2022.12.20 |
| 국비지원 JAVA(자바) 프로그래밍 (카카오톡 프로필사진만들기) (0) | 2022.12.19 |
| 국비지원 JAVA(자바) 프로그래밍 (박스사이징) (0) | 2022.12.16 |