| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 국비지원JAVA#국비교육JAVA#국비지원자바#국비교육자바#JSP#SERVLET#서블릿#
- java
- Java#java#자바#다오#디티오#브이오#dao#dto#vo
- Spring#spring#스프링#스프링프레임워크#스프링자동주입#스프링생성자#스프링기본#국비지원#국비교육#국비지원스프링
- Java#컴파일러#자바컴파일러#
- 자바#Java#배열예시#연습#기초다지기
- 국비지원#국비교육#국비지원자바#국비교육자바#css#HTML#JAVA
- 쿼리스트링#쿼리문자열#바인딩
- db#데이터베이스#오라클#sql
- Java#정처기#비트연산자#정보처리기사
- #
- html#HTML#프론트엔드#개발자#코딩#국비지원#국비교육#국비지원프론트엔드#국비지원HTML#국비지원html#국비프론트엔드
- 국비지원JAVA#국비지원자바#프로그랭#JSP#국비지원JSP#국비교육JSP#웹개발자#코딩
- 항해99 #항해플러스 #주니어개발자 #주니어개발자역량강화 #주니어개발자멘토링 #개발자사이드프로젝트 #코딩부트캠프 #코딩부트캠프후기
- 항해플러스#항해#항해플러스3기#회고
- 개발자#it도서#도메인#DDD#ddd
- Resource #
- IntelliJ#인텔리제이#인텔리#단축키
- 프로그래밍
- Spring#spring#스프링#스프링프레임워크#스프링의존성주입#스프링생성자#스프링기본#국비지원#국비교육#국비지원스프링
- tibero#티베로#이중화#failvover
- spring#Spring#RequestBody#ResponseBody
- 국비지원자바#국비교육자바#국비지원java#국비교육java#자바스크립트#프론트엔드
- Java#JAVA#매개변수
- Java#java#메모리영역#클래스로더#가비지컬렉터
- 자바
- 국비지원#국비교육
- 개발자도서#개발자책#도메인#DDD#도메인주도개발시작하기#개발스터디#
- 국비지원JAVA
- #java#JAVA#프로그래밍#웹개발자
Archives
- Today
- Total
개린이 개발노트
[HTML] HTML 각종태그, 결과값 까지 확인해보기(feat.VS CODE) 본문
728x90
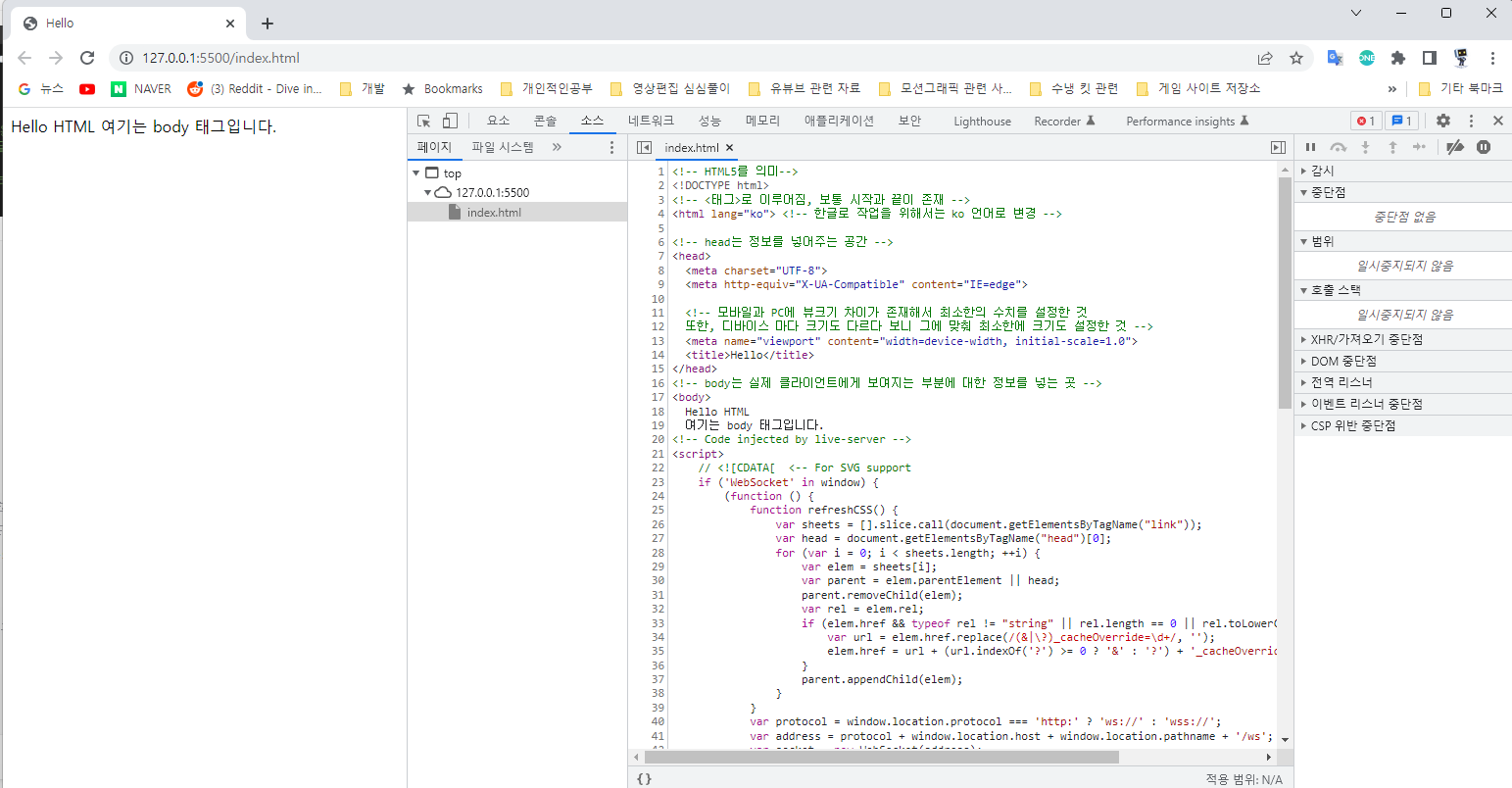
INDEX란?
홈페이지 처음 들어가면 나오는 메인 화면을 보통 INDEX라고 부른다.



<!-- HTML5를 의미-->
<!DOCTYPE html>
<!-- <태그>로 이루어짐, 보통 시작과 끝이 존재 -->
<html lang="ko"> <!-- 한글로 작업을 위해서는 ko 언어로 변경 -->
<!-- head는 정보를 넣어주는 공간 -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 모바일과 PC에 뷰크기 차이가 존재해서 최소한의 수치를 설정한 것
또한, 디바이스 마다 크기도 다르다 보니 그에 맞춰 최소한에 크기도 설정한 것 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello</title>
</head>
<!-- body는 실제 클라이언트에게 보여지는 부분에 대한 정보를 넣는 곳 -->
<body>
Hello HTML
여기는 body 태그입니다.
</body>
</html> <!-- </> 슬레쉬가 있으면 해당 태그 종료를 뜻함 -->

<p>는 단락을 나눠주는 태그
<p>여기는 p태그 </p> <!-- <p>는 단락을 나눠주는 태그 -->
<p>body에 있는 p태그</p>
<br> 줄바꿈 태그
<p>
asd <br> <!-- <br> 줄바꿈 태그 -->
asdadasddadas
asdasdasdasdasdasdas
asdadasddadas
asdasdasdasdasdasdas
</p>
<pre> 태그 (태그 안의 내용을 있는 그대로 보여주는태그)
<pre>
안녕하세요. 반갑습니다. 오늘 배울
내용은 무엇 무엇 입니다~
끝! 종료
</pre>
<h1~6> 태그
(보통 제목을 쓸 때 사용)
브라우저를 통해서 예를 들어서 '바지'를 검색할때 태그에 있는 메타데이터에서 검색엔진에 우선순위는 제목태그인 <h1>이 제일 우선으로 노출되어 요소에 맞게끔 코드를 구축해줘야 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>h1태그</h1>
<h2>h2태그</h2>
<h3>h2태그</h3>
<h4>h2태그</h4>
<h5>h2태그</h5>
<h6>h2태그</h6>
</body>
</html>
<b> / <i> / <em> / <code> / <sup> / <sub> / <s> / <u> / <q> / <strong> / <big> / <small>
<mark> 태그에 대한 뜻과 결과값
<body>
<P>꾸미기 없음</P>
<P><b>b태그 글꼴 진하게</b></P>
<p><i>i태그</i></p>
<p><em>em태그 텍스트 강조</em></p>
<p><code>code태그 코드임을 강조</code></p>
<p>
윗첨자<sup>sup태그</sup>
아래첨자 <sub>sub 태그</sub>
</p>
<p><s>s태그는 취소선</s></p>
<p><u>u태그는 밑줄</u></p>
<p>q태그 <q>인용문표시</q></p>
<p><strong>strong 태그는 진하게</strong></p>
<p>-- 크기 설정 안함 --</p>
<p><big>big태그 큰글자</big></p>
<p><small>small태그는 작은 글자</small></p>
<p><mark>mark는 하이라이트</mark></p>
</body>
<-- 공백을 넣고 싶을때 <pre> 태그 보다 많이 사용
<p>공 백</p> <-- 개당 스페이스 한개를 뜻함
< 는 '<' 왼쪽
> 는 '>' 오른쪽
<p>< p ></p>
" 는 ' " " ' 따옴표를 의미 ↓
<p>" 따옴표 "</p>
& 는 ' & '
<p>&nbsp; 이거는 스페이스바 하나입니다.</p>728x90
'웹 > CSS,HTML' 카테고리의 다른 글
| HTML <option> 태그 (0) | 2023.08.01 |
|---|---|
| css 활용한 반응형 웹 (0) | 2022.12.25 |
| 프리웨어 코딩 프로그램 설치 (0) | 2022.12.25 |
| 코딩시간을 절반으로 줄여주는 VSCode 9개 기능 (2) | 2022.12.22 |
| [HTML] HTML 각종태그, 결과값 까지 확인해보기2 (feat.VS CODE) (0) | 2022.12.18 |

