웹/CSS,HTML
[HTML] HTML 각종태그, 결과값 까지 확인해보기2 (feat.VS CODE)
개린이9999
2022. 12. 18. 19:58
728x90
이미지 넣는 태그 사용해서 이미지 넣는법↓
<img src="이미지 경로" width="이미지 넓이" height="이미지 높이">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="imageFu/pepe.jpg" alt=""이미지가 없습니다" width="200" height="200">
<!-- 이미지 경로가 잘못 됐을때 -->
<img src="imageFu/pee.jpg" alt=""이미지가 없습니다" width="200" height="200">
<!-- 비율에 따라서 조절도 가능 -->
<img src="imageFu/gifpepe.gif" width="30%" height="20%">
</body>
</html>
임시이미지 사용하는 법
<body>
<h2>임시 이미지 주소</h2>
<img src="https://via.placeholder.com/200">
</body>
임시 이미지에 텍스트 첨부하는법
ex) aaa라는 글씨를 임시 이미지 안에 넣으려면 -> ?text=aaa ↓
<body>
<img src="https://via.placeholder.com/200x100?text=aaa">
</body>
임시 이미지에 색깔 넣는 법
<body>
<img src="https://via.placeholder.com/200x100?text=aaa"><br>
<img src="https://via.placeholder.com/200x100/000000">
</body>
-임시 이미지에 색상 + 글꼴색 넣는 법
<img src="https://via.placeholder.com/200x100/000000/ffffff?text=image">
텍스트에 링크 첨부하는 법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>검색 사이트</title>
</head>
<body>
<h1>다양한 검색 사이트들</h1>
<p><strong>인기 검색 사이트 <mark>TOP 3</mark></strong></p>
<h2>Google</h2>
<p>주소 : <a href="http://www.google.com">google.com</a></p>
<h2>Naver</h2>
<p>주소 : naver.com</p>
<h2>Daum</h2>
<p>주소 : daum.com</p>
</body>
</html>
target="_blank" <-- 새로운 탭(창)에서 링크를 열고 싶을때 사용
<h2>Naver</h2>
<p>주소 : <a href="http://www.naver.com" target="_blank">naver.com</a></p>
원하는 위치에 있는 <p>태그로 이동하는 방법
<body>
<h1>다양한 검색 사이트들</h1>
<p id="up">시작 부분</p>
<!-- id를 지칭하는건 # -->
<p>아래로 <a href="#down"> 이동</a></p>
<h2>Google</h2>
<p>주소 : <a href="http://www.google.com">google.com</a></p>
<h2>Naver</h2>
<p>주소 : <a href="http://www.naver.com" target="_blank">naver.com</a></p>
<h2>Daum</h2>
<p>주소 : daum.com</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<p>testasdasdasd</p>
<!--해당 <p> 태그에 id를 down으로 지정-->
<p id="down">마지막 부분</p>
<p>위로 <a href="#up"> 이동</a></p>
</body>
이미지에 링크 넣는 법
<h2>Daum</h2>
<a href="http://www.daum.net" target="_blank">
<img src="imageFu/daum.png" width="30%">
</a>
<p>주소 : daum.com</p>목록 작성 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--순서를 매길 경우-->
<ol>
<li>google</li>
<li>Naver</li>
<li>Daum</li>
</ol>
<!-- 순서 없이 도형 -->
<ul>
<li>google</li>
<li>Naver</li>
<li>Daum</li>
</ul>
</body>
</html>

번호 타입을 바꾸고 싶을때는 type을 넣어준다. (html에서 설정 권장 안함, css에서 처리 권장)
피규어 태그
<figure> : 이미지와 텍스트를 같이보여줌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<figure>
<img src="imageFu/gifpepe.gif" width="20%">
<figcaption>
설명~~~~~~
</figcaption>
</figure>
</body>
</html>ex) 이미지에 대한 부연설명을 할때

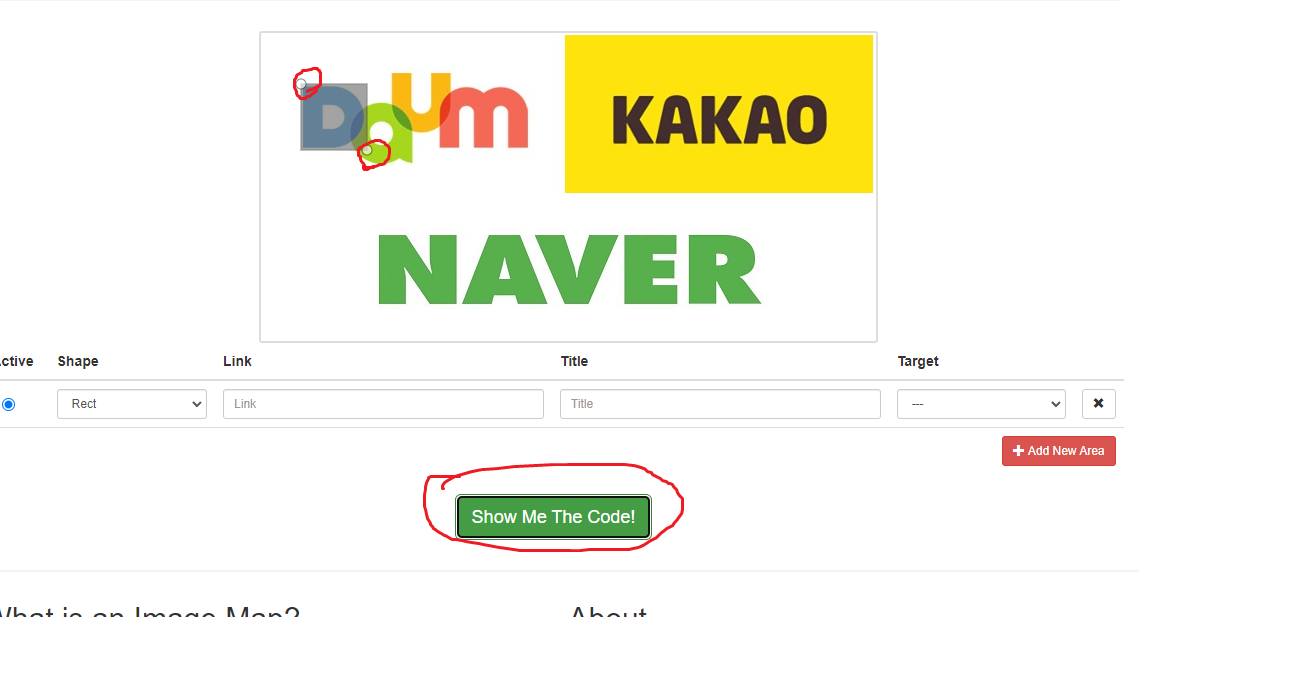
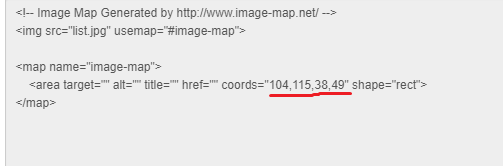
이미지에 좌표 설정하는 법

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="imageFu/list.jpg" usemap="#list">
<map name="list">
<area target="_blank" alt="다음" title="daum" href="http://www.daum.net" coords="104,115,38,49" shape="rect">
</map>
</body>
</html>

사운드 넣는 법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio src="sound/프리스타일-Y.mp3" autoplay controls loop muted>
브라우저 지원 못함
</audio>
</body>
</html>
<audio autoplay controls>
<source src="sound/프리스타일-Y.mp3" type="audio/mp3">
<source src="sound/프리스타일-Y.wav" type="audio/wav">
지원안됨
</audio>보통은 위 처럼 코드 작성해서 사용
동영상 넣는 법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video autoplay controls width="50%">
<source src="video/nike.mp4" type="video/mp4">
</video>
</body>
</html>
iframe 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>iframe</p>
<iframe src="asd.html" width="70%">
</iframe>
</body>
</html>
유튜브 링크 이용해서 동영상 넣는 법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>iframe 유튜브 링크 퍼오기</p>
<iframe width="1242" height="699" src="https://www.youtube.com/embed/3zWGbiYjm3c"
title="미래에서 온 재벌집 막내아들이 S그룹을 후루룩짭짭 하는 방법"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</iframe>
</body>
</html>

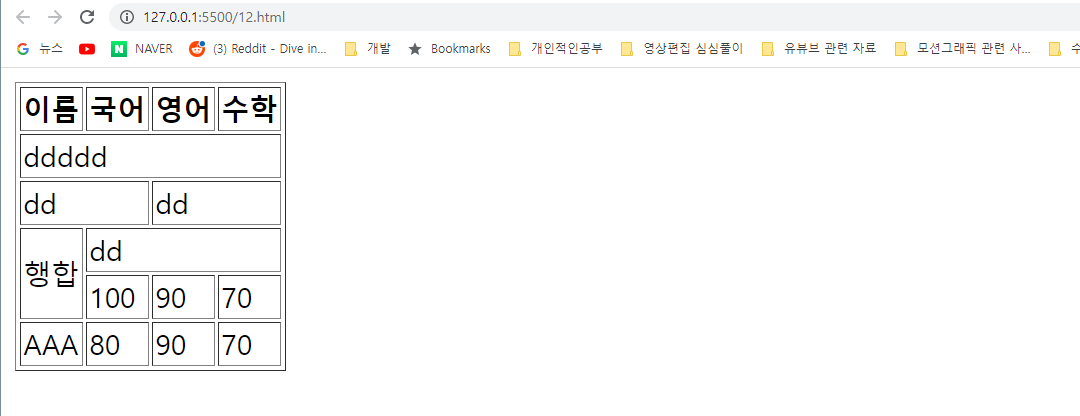
표 만들기
<table>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>국어</th>
<th>영어</th>
<th>수학</th>
</tr>
<tr>
<td colspan="4">ddddd</td>
</tr>
<tr>
<td colspan="2">dd</td>
<td colspan="2">dd</td>
</tr>
<tr>
<td rowspan="2">행합</td>
<td colspan="3">dd</td>
</tr>
<tr>
<!-- <td>홍길동</td> -->
<td>100</td>
<td>90</td>
<td>70</td>
</tr>
<tr>
<td>AAA</td>
<td>80</td>
<td>90</td>
<td>70</td>
</tr>
</table>
</body>
</html>
728x90