보통 HTML요소를 선택한다면 주로 jquery라이브러리를 사용해서 $("")를 사용하여 선택하는 경우가 많습니다. 이번 포스팅에서는 jquery를 사용하지 않고 자바스크립트에서 HTML요소를 선택할 때 사용하는 함수 querySelector(), querySelectorAll()에 대해서 알아보겠습니다.
querySelector()
- HTML의 요소를 선택할 때 사용하며 Id, Name, Class, HTML태그 등 다양한 요소들을 선택할 수 있습니다.
- 이름이 같을 경우 최상단의 요소를 선택합니다.
- 요소를 선택하여 Value를 변경하거나 Style을 변경하는 등 다양한 동작들을 수행할 수 있습니다.
- 사용 예제
1. HTML요소 선택(id, class, name) 및 value입력
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
<input type="text" id="querySelectorId">
<input type="text" class="querySelectorClass">
<input type="text" name="querySelectorName">
<script>
// id의 경우 맨 앞에 "#"을 붙여서 선택합니다.
document.querySelector("#querySelectorId").value = "ID테스트";
// class의 경우 맨 앞에 "."을 붙여서 선택합니다.
document.querySelector(".querySelectorClass").value = "CLASS테스트";
// name의 경우 html태그[name="name명"]을 사용해서 선택합니다.
document.querySelector("input[name='querySelectorName']").value = "NAME테스트";
</script>
</body>
</html>결과 화면

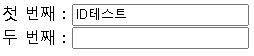
2. 동일한 id가 2개가 있는 경우
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
첫 번째 : <input type="text" id="querySelectorId"><br>
두 번째 : <input type="text" id="querySelectorId">
<script>
document.querySelector("#querySelectorId").value = "ID테스트";
</script>
</body>
</html>위에서 설명했듯이 동일한 id가 두 개가 있는 경우 최상단의 id만 선택을 합니다.
결과 화면

3. Style 변경하기
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
<input type="text" id="querySelectorId">
<script>
// querySelector에 style -> style속성값을 사용하여 요소의 style을 변경합니다.
document.querySelector("#querySelectorId").style.color = "red";
</script>
</body>
</html>결과 화면
텍스트박스의 color가 붉은색으로 변경된 것을 확인할 수 있습니다.

querySelectorAll()
- 사용방법은 querySelector()와 동일하게 사용됩니다.
- HTML요소가 아닌 nodeList형태로 값을 반환합니다. 그러므로 사용을 하려면 반복문을 이용해 사용해야 합니다.
- querySelectorAll("요소명, 요소명")을 사용하면 서로 다른 이름의 요소를 한꺼번에 가져올 수 있습니다.
- 사용 예제
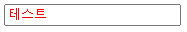
1. querySelectorAll()을 사용하여 value세팅
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
<input type="text" id="querySelectorId">
<input type="text" id="querySelectorId">
<script>
// querySelectorId요소를 모두 선택합니다.
var querySelAll = document.querySelectorAll("#querySelectorId");
// 반복문을 사용해서 querySelectorId의 value을 "테스트"로 세팅합니다.
for(var i = 0; i < querySelAll.length; i++) {
querySelAll[i].value = "테스트";
}
</script>
</body>
</html>결과 화면

2. ","를 사용하여 서로 다른 이름의 요소를 한꺼번에 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
<input type="text" id="querySelectorId">
<input type="text" class="querySelectorClass">
<input type="text" name="querySelectorName">
<script>
// ","를 사용하여 id, name, class요소를 선택합니다.
var querySelAll = document.querySelectorAll("#querySelectorId, .querySelectorClass, input[name='querySelectorName']");
// 반복문을 사용해서 value을 "테스트"로 세팅합니다.
for(var i = 0; i < querySelAll.length; i++) {
querySelAll[i].value = "테스트";
}
</script>
</body>
</html>결과 화면

이상으로 자바스크립트의 HTML요소 선택 함수 querySeletor(), querySelectorAll()에 대해서 알아봤습니다.
'웹 > 자바스크립트' 카테고리의 다른 글
| DataTables그리드 데이터테이블 그리드 라이브러리 (0) | 2023.08.11 |
|---|---|
| 자바스크립트 무료 그리드 라이브러리 정보 (0) | 2023.08.11 |
| [제이쿼리]$(document).ready(function(){}); (0) | 2023.04.27 |
| [자바스크립트] 주의사항 (0) | 2022.12.21 |
| 자바스크립트로 0.5초마다 클릭하는 매크로 만들기 ( 주의사항 반드시 숙지!!) (2) | 2022.12.10 |